Desvendando o Angular: Seu Guia Completo para Criar e Configurar Projetos do Zero!
Introdução:
Já pensou em construir aplicações web incríveis com um framework poderoso e cheio de recursos? O Angular é a resposta! Este guia prático vai te mostrar, passo a passo, como criar e configurar seu primeiro projeto Angular, desde a instalação até os ajustes finais. Prepare-se para dominar o Angular e dar vida às suas ideias!
Instalando o Angular:
O primeiro passo é instalar o Angular CLI (Command Line Interface), a ferramenta essencial para o desenvolvimento com Angular. Vou te mostrar dois comandos possíveis. Utilize o seguinte comando no seu terminal:
A primeira opção é para instalar a última disponível da comunidade:
npm install -g @angular/cli
A segunda opção é para instalar uma versão específica do Angular, nesse caso a versão 15.
npm install -g @angular/cli@15
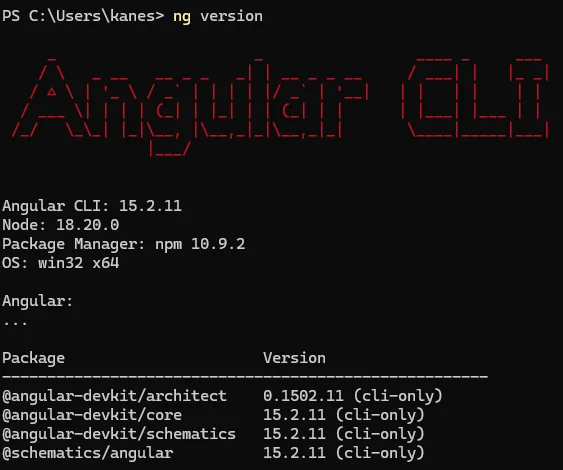
Após a instalação, você pode verificar a versão do Angular CLI com o comando:
ng version
Você verá a versão corrente do seu sistema operacional.
A instalação é rápida e fácil, permitindo que você comece a criar seu projeto em poucos minutos.

Criando seu Projeto:
Agora, vamos criar o seu primeiro projeto!
Use o comando no terminal:
ng new weather-app
Este comando irá gerar uma pasta com a estrutura básica do seu projeto.

Durante a criação, o Angular fará algumas perguntas importantes:
○ Angular routing: Para projetos com mais de uma página, é fundamental habilitar o roteamento. Responda Yes quando perguntado Would you like to add Angular routing?
○ Formato de stylesheet: O Angular permite escolher o formato de folha de estilo. Recomenda-se o SCSS, que oferece mais recursos e organização. Escolha SCSS na pergunta Which stylesheet format would you like to use?. Saiba mais sobre SCSS na documentação: https://sass-lang.com/documentation/syntax#scss
Para acessar a pasta do projeto recém-criado, use o comando:
cd .\angular-app\
Em seguida, abra o projeto no seu editor de código com o comando:
code .

Primeiros Passos com seu Projeto:
Para iniciar o projeto pela primeira vez, utilize o comando:
ng s -o

O arquivo app.component.html contém a estrutura HTML inicial da sua aplicação.
Você pode apagar o conteúdo dele para começar do zero, já que o sistema de rotas do Angular, router-outlet, estará responsável por gerenciar a exibição de componentes.

O componente app.component é o ponto de entrada da sua aplicação.
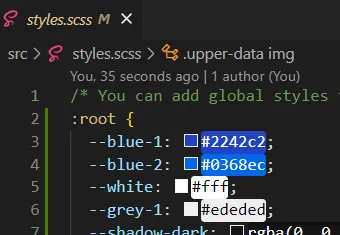
Você pode adicionar estilos globais ao arquivo styles.scss. Por exemplo, pode definir variáveis de cores para utilizar em toda a aplicação:

/* You can add global styles to this file, and also import other style files */
:root {
--blue-1: #2242c2;
--blue-2: #0368ec;
--white: #fff;
--grey-1: #ededed;
--shadow-dark: rgba(0, 0, 0, 0.3);
--shadow-light: rgba(255, 255, 255, 0.277);
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 16px;
width: 100%;
height: 100%;
background-color: var(--blue-1);
display: flex;
justify-content: center;
align-items: center;
}
fa-icon {
color: #ffffff;
}
.container {
width: 500px;
height: 80vh;
background-color: var(--blue-2);
border-radius: 20px;
box-shadow: 10px 10px 10px var(--shadow-dark);
margin-top: 3rem;
}
.upper-data {
position: relative;
overflow: hidden;
width: 100%;
height: 50%;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.lower-data {
position: relative;
overflow: hidden;
width: 100%;
height: 50%;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
display: flex;
flex-direction: column;
}
.upper-data img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.weather-data {
position: relative;
z-index: 1;
width: 100%;
height: 100%;
background-color: var(--shadow-dark);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.location {
color: var(--white);
text-align: center;
font-size: 1.2em;
}
.temperature {
color: var(--white);
font-size: 4em;
text-align: center;
font-weight: 900;
}
.more-info-label {
color: var(--white);
font-size: 1.9em;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 0.5rem;
}
.more-info-container {
flex: 1;
background-color: var(--shadow-dark);
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 1em;
margin-right: 1em;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.info-block {
width: 50%;
display: flex;
flex-direction: row;
margin-top: 1em;
margin-bottom: 1em;
}
.info-block-label {
width: 50%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.info-block-label span {
color: var(--white);
font-size: 0.8em;
margin-top: 0.4em;
}
.info-block-value {
width: 50%;
display: flex;
justify-content: flex-start;
align-items: center;
color: var(--white);
}
.search {
margin-top: 2em;
text-align: center;
}
.search input {
background-color: var(--shadow-dark);
outline: none;
border: none;
border-radius: 20px;
padding: 1em;
color: #fff;
font-size: 0.8em;
text-align: center;
width: 70%;
}
.search-icon {
margin-left: 1em;
}
A Importância dos Módulos:

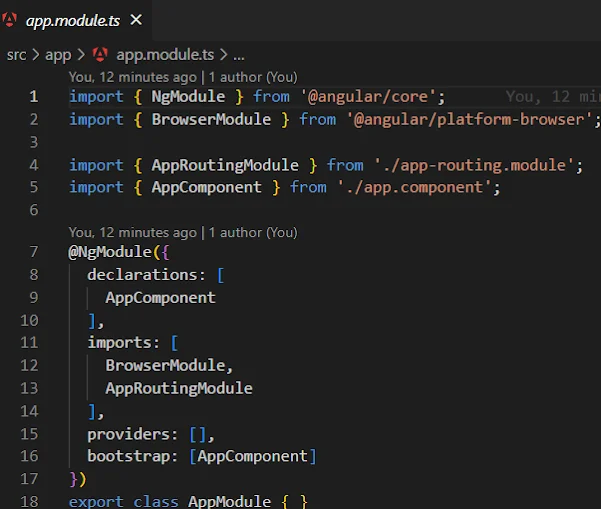
O Angular utiliza uma arquitetura modular, ou seja, organiza o código em módulos. O principal módulo da sua aplicação é o app.module.ts
Este módulo possui as seguintes propriedades:
○ declarations: declara os componentes que pertencem ao módulo, como o AppComponent.
○ imports: lista as importações de outros módulos necessários.
○ providers: define os serviços que podem ser injetados nos componentes.
○ bootstrap: indica qual componente será o inicial da aplicação, que, no caso, é o AppComponent.
Adicionando Bibliotecas Essenciais:
Para adicionar funcionalidades extras à sua aplicação, você precisa adicionar algumas bibliotecas no arquivo app.module.ts:
○ BrowserAnimationsModule: Para utilizar animações na aplicação.
○ HttpClientModule: Para fazer requisições HTTP e consumir API’s.
○ FormsModule: Para construir formulários.
Para adicionar a biblioteca de ícones Font Awesome, utilize os três seguintes comandos dentro do terminal do projeto:

○ npm install @fortawesome/free-solid-svg-icons
○ npm install @fortawesome/fontawesome-svg-core
○ npm install @fortawesome/angular-fontawesome@0.12.x
Segue abaixo o código do arquivo app.module.ts com todas as bibliotecas importadas:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule} from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { FontAwesomeModule } from '@fortawesome/angular-fontawesome';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
HttpClientModule,
FormsModule,
FontAwesomeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Agora com toda a configuração realizada do projeto você pode rodar projeto com o comando:
ng s –o
Por ser a primeira vez ele irá demorar um pouco para buildar o projeto e irá ver a tela Inicial do projeto.


Conclusão:
● Neste artigo, você aprendeu a criar e configurar um projeto Angular do zero, instalando o CLI, criando um projeto, e adicionando as bibliotecas essenciais.
● Agora é hora de colocar a mão na massa e começar a construir suas próprias aplicações.
● Deixe seus comentários e perguntas abaixo!